В последнее время стал очень популярен стиль Web 2.0. С каждым днем появляются сайты, которые радуют своей простотой, яркостью и интересными штуками. Стандартов по созданию каких-либо элементов в стиле Web 2.0 не существует, однако есть некоторые признаки и отличия этого стиля, например, сочные и чистые цвета, обилие градиентов.
+ ДОБАВЛЕННЫ PSD-исходники...
Сегодня я хочу показать Вам на нескольких примерах, как можно создать кнопки в стиле Web 2.0 с помощью Adobe Photoshop CS2.






Изменяя различные параметры эффектов, добавляя и изменяя отдельные элементы, у меня получились вот такие кнопочки.





СКАЧАТЬ PSD-исходники:
Автор: AlexBen для сайта: mastermind.pp.ua/datalife-engine
При копировании статьи, ссылка на mastermind.pp.ua/datalife-engine обязательна !!!
1.Открываем Photoshop, создаем новый документ для кнопки.
2.С помощью инструмента Rounded Rectangle(Прямоугольник с округленными краями) на панели инструментов создаем форму для будущей кнопки, указав радиус скругления углов.
2.С помощью инструмента Rounded Rectangle(Прямоугольник с округленными краями) на панели инструментов создаем форму для будущей кнопки, указав радиус скругления углов.

3.Нажимаем правой кнопкой мыши на слое с прямоугольником на палитре Layers, выбираем Blending Options.
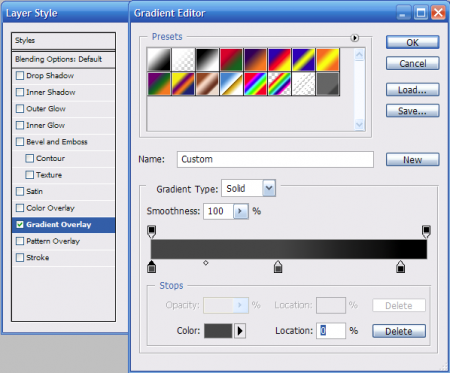
4.Настраиваем параметры эффекта Gradient Overlay. Цвет первого и второго ползунков у меня 434343, третьего – 000000.
4.Настраиваем параметры эффекта Gradient Overlay. Цвет первого и второго ползунков у меня 434343, третьего – 000000.
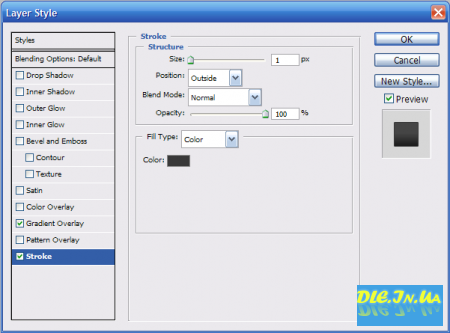
5.Параметры эффекта Stroke показаны ниже. Цвет обводки – 363636.
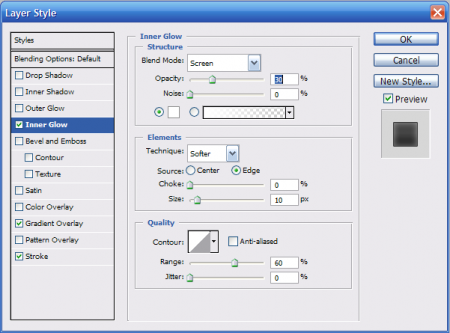
6.Настраиваем параметры эффекта Inner Glow.
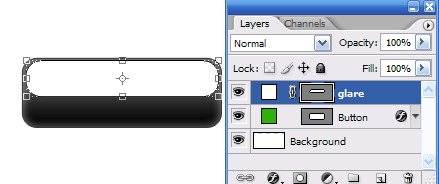
7.В результате получается вот такое изображение:

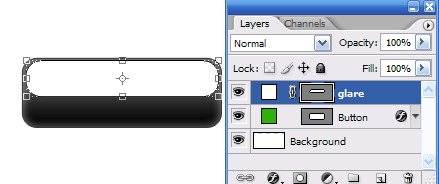
8.Инструментом Rounded Rectangle создаем форм прямоугольник, который будет являться бликом на кнопке.

9.Правой кнопкой мыши нажимаем на слое glare, выбираем Rasterize Layer.
10.На панели инструментов нажимаем Edit in Quick Mask Mode.
11.Выбрав инструмент Gradient Tool, создаем градиент вроде такого:

12.Выходим из режима быстрой маски, получаем выделение. Нажимаем Delete.

13.Добавляем слой с текстом ”Entries RSS” и иконкой RSS. Настраиваем параметры эффекта Drop Shadow.
Получается вот такая кнопка:

Изменяя различные параметры эффектов, добавляя и изменяя отдельные элементы, у меня получились вот такие кнопочки.





СКАЧАТЬ PSD-исходники:
Автор: AlexBen для сайта: mastermind.pp.ua/datalife-engine
При копировании статьи, ссылка на mastermind.pp.ua/datalife-engine обязательна !!!