
Урок Adobe Photoshop по приданию тексту "стеклянного" эффекта и по созданию отражения.
Данный прием часто используется при создании логотипов в стиле Web 2.0.
Данный прием часто используется при создании логотипов в стиле Web 2.0.
Создадим новы документ с произвольными размерами. Я установил 600х400.
Теперь напишем необходимый текст, предварительно выбрав желаемый цвет (хотя его можно изменить и после).
Я написал mastermind.pp.ua/datalife-engine цветом 0568b2
Я написал mastermind.pp.ua/datalife-engine цветом 0568b2

Удерживая клавишу Ctrl, нажимаем на иконку слоя в палитре слоев. Появится выделенная область в форме нашей надписи.
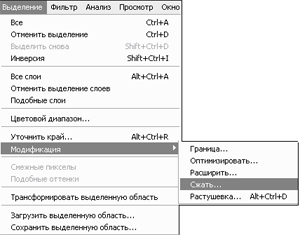
Теперь создадим новый слой в палитре слоев и убедившись что выбран именно он идем в меню Выделение - Модификация - Сжать.
Теперь создадим новый слой в палитре слоев и убедившись что выбран именно он идем в меню Выделение - Модификация - Сжать.

Вводим значение 2 пикселя. Получится следующее.

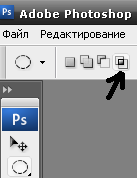
Дальше выбираем инструмент Овальная область и нажимаем на иконку Пересечение с выделенной областью.

Рисуем овальную область примерно как на рисунке...

Должно получиться следующее....

Теперь с помощью инструмента Градиент (цвет от белого к прозрачному) зальем выделенную область. Дополнительно можно поэксперементировать с прозрачностью слоя в палитре слоев.

В результате наш текст уже преобразился, но мы не будем останавливаться на этом. Добавим еще один модный в данное время эффект - отражение.
Для этого продублируем слой с текстом. Дальше заходим в меню Редактирование - Трансформирование - Отразить по вертикали, и с помощью кнопки со стрелкой вниз перемещаем перевернутый текст так как показано на рисунке.

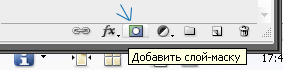
Дальше добавим к этому слою Слой-маску.

Выбираем инструмент градиент (цвет от черного к белому) и проводим линию от нижнего края надписи вверх.
Дополнительно можно уменьшить прозрачность в палитре слоев. Вот что получилось у меня...

Ну и в заключении, я залил фон градиентом. В итоге, мы получаем вот такую симпатичную надпись, которая будет очень эффектно смотреться в качестве логотипа в шапке сайта.

Автор:AlexBen для сайта mastermind.pp.ua/datalife-engine.
При копировании статьи, ссылка на mastermind.pp.ua/datalife-engine обязательна !!!