1.Новый шаблон для bbcode.
2.Исправлена ошибка с датой.
3.Исправлена ошибка с антифлудом.
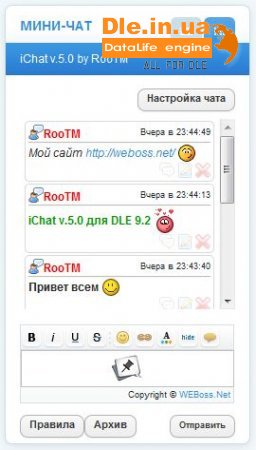
4.Добавлена возможность использовать тег [ hide ]Скрытый текст[ /hide ].
5.Добавлена для админов возможность использовать тег [admin]Текст только для админов[/admin].
6.Добавлена возможность редактировать сообщения .
7.Добавлена возможность задавать любой групе цвет ника.
8.В шаблон skin.tpl добавлена возможность использовать тег [allow_url]Кнопка вставки ссылок[/allow_url].
9.Добавлен эффект Bounce при откритии правил а так же при закритии правил и смайлов эффект Explode.
10.Улучшено удаление/редактирование сообщений в архиве чата.
11.Исправлена ошибка в bbcode.js.
12.Добавлен в админку переключатель "Настройки/шаблоны"
13.Исправлена небольшая ошибка в файле add.php.
14.Добавлена проверка корректности ввода настроек.
15.Уменьшено окно архива чата.
16.Добавлена возможность разрешать определенной группе удалять сообщения в чате(Настройка групп пользователей->Комментарии->Удаление всех комментариев).
17.Добавлена возможность разрешать определенной группе редактировать сообщения в чате(Настройка групп пользователей->Комментарии->Изменение всех комментариев).
18.Убрано лишнее при генерации переменной $author.
19.Добавлена блокировка тегов [ url ] и [ leech ] если в настройках групп запрещено использование кликабельных ссылок.
20.Улучшено кэширование.
1.Для начала скопируйте все файлы из папки upload в данном архиве на ваш сервер.
2.Запустите файл iChat_install.php и следуйте его инструкциям.
Обновите все файлы на вашем сервере из папки /upload/ вашего архива.
Много пользователей хотело бы иметь возможность у себя на сайте выводить чат в модальном окне. Здесь мы рассмотрим один способ как это можно сделать, к примеру в mChat или iChat
Автор: какой-то школяр
Установка:
1. Установите нужный вам чат на сайт. К примеру mChat или iChat.
2. Открываем шаблон в котором хотите выводить чат в модальном окне, на моем примере буду делать для main.tpl. После тега:
Вставьте следующий код:
<script type="text/javascript">
function showChat() {
$(function(){
$('#chat').dialog({
autoOpen: true,
show: 'fade',
hide: 'fade',
width: 450,
height: 500,
});
});
}
</script>
width: 450 - ширина модального окна
height: 500 - высота модального окна
show: 'fade' - эффект появления
hide: 'fade' - эффект скрытия
Далее в нужное место вставляем саму кнопку:
<a onclick="showChat(); return false;">Чат в окне</a>
<div id="chat" title="Наш чат" style="display:none; " >
Тут тег чата
</div>
Там где написано Тут тег чата вставляем тег вывода вашего чата.
Например:
Если у вас mChat то пропишите:
{minichat}
Если у вас iChat то пропишите:
File engine/modules/iChat/run.php not found.
DLE: 9.x
Автор: какой-то школяр