
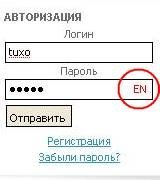
Как часто при вводе пароля мы ошибаемся из-за другой раскладки или включенного Caps Lock'а ? Но мы еще ладно, привыкли, а вот обычные пользователи при этом нервничают и ругаются, особенно когда непонятно, почему пароль неправильный. Данный скрипт как раз таки предназначен для предотвращения подобного. При вводе пароля он отображает сбоку раскладку последнего введенного символа, а так же показывает, включен ли капслок.
Установка
Откройте файл main.tpl
между тегами
вставьте:
Откройте login.tpl, найдите
<input type="password" name="login_password" style="height:15px;" />
Вставьте до него
$(function(){
$(':password').keyboardLayout();
});
Все! Не забудьте изменить пути до ваших файлов.
Откройте файл main.tpl
между тегами
вставьте:
Откройте login.tpl, найдите
<input type="password" name="login_password" style="height:15px;" />
Вставьте до него
$(function(){
$(':password').keyboardLayout();
});
Все! Не забудьте изменить пути до ваших файлов.