
Прошу строго не судить!
Подредактировал уже существующий в природе ХАК "Хак Вывод категорий сайта в меню"
(там было срдествами ЯВЫ - что не есть удобно - у кого то она может быть выключена)
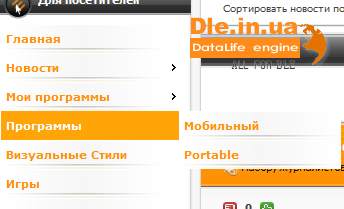
Данный ХАК выводит категории сайта в меню средствами css
Тестировалось на DLE8.3
1) Открываем index.php (блокнотом или др.)
2) Ищем
$tpl->set('{AJAX}', $ajax);
3) Вставляем выше(вариант с подкатегориями 1-го уровня с кеш)
#-----------------------------------------#
if(file_exists(ENGINE_DIR.'/cache/cat_menu.tmp'))
{
$cat_menu=file_get_contents(ENGINE_DIR.'/cache/cat_menu.tmp');
}
else
{
$sql_result = $db->query("SELECT id,alt_name,name,parentid FROM " . PREFIX . "_category WHERE parentid=0 ORDER BY posi");
$cat_menu='<div id="menu">';
$cat_menu.='<ul>';
$cat_menu.='<li><a href="'.$config['http_home_url'].'" ><b>'.'Главная'.'</b></a></li>';
while($row = $db->get_row($sql_result))
{
$res = $db->query("SELECT id,alt_name,name,parentid FROM " . PREFIX . "_category WHERE parentid='".$row['id']."' ORDER BY posi");
if ($db->num_rows($res)>=1)
{
$cat_menu.='<li><a class="fly" href="'.$config['http_home_url'].$row['alt_name'].'/" alt="'.$row['descr'].'"><b> '.$row['name'].'<!--[if gte IE 7]><!--></b></a><!--<![endif]-->';
} else {
$cat_menu.='<li><a href="'.$config['http_home_url'].$row['alt_name'].'/" alt="'.$row['descr'].'"><b> '.$row['name'].'<!--[if gte IE 7]><!--></b></a><!--<![endif]-->';
}
$cat_menu.='<!--[if lte IE 6]><table><tr><td><![endif]-->';
$cat_menu.='<ul class="level2">';
while($row2 = $db->get_row($res))
{
$cat_menu.='<li> <a href="'.$config['http_home_url'].$row2['alt_name'].'/" alt="'.$row2['descr'].'"><b>'.$row2['name']."</b></a></li>";
}
$cat_menu.='</ul>';
$cat_menu.='<!--[if lte IE 6]></td></tr></table></a><![endif]-->';
$cat_menu.='</li>';
}
$cat_menu.='<li><a href="'.$config['http_home_url'].'feedback.html" >'."Обратная связь"."</span></a></li>";
$cat_menu.='<li><a href="'.$config['http_home_url'].'statistics.html" >'."Статистика"."</span></a></li>";
$cat_menu.='<li><a href="'.$config['http_home_url'].'rules.html" >'."Правила"."</span></a></li>";
$cat_menu.='<li><a href="'.$config['http_home_url'].'yasitemap" >'."Карта сайта"."</span></a></li>";
$cat_menu.='</ul>';
$cat_menu.='</div>';
file_put_contents(ENGINE_DIR.'/cache/cat_menu.tmp',$cat_menu);
}
$tpl->set('{cat_menu}', $cat_menu);
#-----------------------------------------#
Сохраняем.
Создаем файл css - dropdown.css ложим в каталог style вашей темы
Содержимое
#menu {position:relative; z-index:500;}
#menu ul {padding:0; margin:0; list-style:none; width:90%; padding:5px; background:transparent;}
#menu ul ul {position:absolute; left:-9999px;}
#menu table {border-collapse:collapse; width:0; height:0; position:absolute; left:-1px; top:-1px;}
#menu ul li {width:98%; background:transparent;background: url("../images/quick_menu.png") no-repeat left top;}
* html #menu ul li {float:left;}
#menu ul li a {display:block; width:98%; padding:8px 10px 8px 5px; font:normal 11px verdana, sans-serif;color: #ff9209;font-weight: bold; text-decoration:none; background: url("../images/quick_menu.png") no-repeat left top; clear:left;}
/*#menu ul li a.fly {background: url("../images/quick_menu.png") no-repeat left top;}*/
#menu ul li a.fly {background: url(../images/arrow.gif) no-repeat 95% center;}
#menu ul li:hover {position:relative;}
#menu ul li a:hover {direction:ltr; background:#89a; color:#fff; border-color:#89a; position:relative;}
#menu ul li:hover > a {background:#ffa507; color:#ffffff; border-color:#89a;}
#menu ul :hover ul,
#menu ul :hover ul :hover ul,
#menu ul :hover ul :hover ul :hover ul,
#menu ul :hover ul :hover ul :hover ul :hover ul {left:100%; top:-5px;}
#menu ul :hover ul ul,
#menu ul :hover ul :hover ul ul,
#menu ul :hover ul :hover ul :hover ul ul {left:-9999px;}
Открываем main.tpl вышего шаблона перед дописываем
и в нужное Вам место для меню пишем
Если не корректно отображается список - проверьте файл стилей main.css
найдите
ul li {
margin: 5px 0; padding: 0px 0 0px 14px;
list-style-type: none;
background: transparent url("../images/li.gif") no-repeat left 5px;
}
И ЗАМЕНИТЕ НА
2) Ищем
$tpl->set('{AJAX}', $ajax);
3) Вставляем выше(вариант с подкатегориями 1-го уровня с кеш)
#-----------------------------------------#
if(file_exists(ENGINE_DIR.'/cache/cat_menu.tmp'))
{
$cat_menu=file_get_contents(ENGINE_DIR.'/cache/cat_menu.tmp');
}
else
{
$sql_result = $db->query("SELECT id,alt_name,name,parentid FROM " . PREFIX . "_category WHERE parentid=0 ORDER BY posi");
$cat_menu='<div id="menu">';
$cat_menu.='<ul>';
$cat_menu.='<li><a href="'.$config['http_home_url'].'" ><b>'.'Главная'.'</b></a></li>';
while($row = $db->get_row($sql_result))
{
$res = $db->query("SELECT id,alt_name,name,parentid FROM " . PREFIX . "_category WHERE parentid='".$row['id']."' ORDER BY posi");
if ($db->num_rows($res)>=1)
{
$cat_menu.='<li><a class="fly" href="'.$config['http_home_url'].$row['alt_name'].'/" alt="'.$row['descr'].'"><b> '.$row['name'].'<!--[if gte IE 7]><!--></b></a><!--<![endif]-->';
} else {
$cat_menu.='<li><a href="'.$config['http_home_url'].$row['alt_name'].'/" alt="'.$row['descr'].'"><b> '.$row['name'].'<!--[if gte IE 7]><!--></b></a><!--<![endif]-->';
}
$cat_menu.='<!--[if lte IE 6]><table><tr><td><![endif]-->';
$cat_menu.='<ul class="level2">';
while($row2 = $db->get_row($res))
{
$cat_menu.='<li> <a href="'.$config['http_home_url'].$row2['alt_name'].'/" alt="'.$row2['descr'].'"><b>'.$row2['name']."</b></a></li>";
}
$cat_menu.='</ul>';
$cat_menu.='<!--[if lte IE 6]></td></tr></table></a><![endif]-->';
$cat_menu.='</li>';
}
$cat_menu.='<li><a href="'.$config['http_home_url'].'feedback.html" >'."Обратная связь"."</span></a></li>";
$cat_menu.='<li><a href="'.$config['http_home_url'].'statistics.html" >'."Статистика"."</span></a></li>";
$cat_menu.='<li><a href="'.$config['http_home_url'].'rules.html" >'."Правила"."</span></a></li>";
$cat_menu.='<li><a href="'.$config['http_home_url'].'yasitemap" >'."Карта сайта"."</span></a></li>";
$cat_menu.='</ul>';
$cat_menu.='</div>';
file_put_contents(ENGINE_DIR.'/cache/cat_menu.tmp',$cat_menu);
}
$tpl->set('{cat_menu}', $cat_menu);
#-----------------------------------------#
Сохраняем.
Создаем файл css - dropdown.css ложим в каталог style вашей темы
Содержимое
#menu {position:relative; z-index:500;}
#menu ul {padding:0; margin:0; list-style:none; width:90%; padding:5px; background:transparent;}
#menu ul ul {position:absolute; left:-9999px;}
#menu table {border-collapse:collapse; width:0; height:0; position:absolute; left:-1px; top:-1px;}
#menu ul li {width:98%; background:transparent;background: url("../images/quick_menu.png") no-repeat left top;}
* html #menu ul li {float:left;}
#menu ul li a {display:block; width:98%; padding:8px 10px 8px 5px; font:normal 11px verdana, sans-serif;color: #ff9209;font-weight: bold; text-decoration:none; background: url("../images/quick_menu.png") no-repeat left top; clear:left;}
/*#menu ul li a.fly {background: url("../images/quick_menu.png") no-repeat left top;}*/
#menu ul li a.fly {background: url(../images/arrow.gif) no-repeat 95% center;}
#menu ul li:hover {position:relative;}
#menu ul li a:hover {direction:ltr; background:#89a; color:#fff; border-color:#89a; position:relative;}
#menu ul li:hover > a {background:#ffa507; color:#ffffff; border-color:#89a;}
#menu ul :hover ul,
#menu ul :hover ul :hover ul,
#menu ul :hover ul :hover ul :hover ul,
#menu ul :hover ul :hover ul :hover ul :hover ul {left:100%; top:-5px;}
#menu ul :hover ul ul,
#menu ul :hover ul :hover ul ul,
#menu ul :hover ul :hover ul :hover ul ul {left:-9999px;}
Открываем main.tpl вышего шаблона перед дописываем
<link rel="stylesheet" media="all" type="text/css" href="{THEME}/style/dropdown.css" />
и в нужное Вам место для меню пишем
{cat_menu}
Если не корректно отображается список - проверьте файл стилей main.css
найдите
ul li {
margin: 5px 0; padding: 0px 0 0px 14px;
list-style-type: none;
background: transparent url("../images/li.gif") no-repeat left 5px;
}
И ЗАМЕНИТЕ НА
ul li {
margin: 0px 0; padding: 0px 0 0px 0px;
list-style-type: none;
}
margin: 0px 0; padding: 0px 0 0px 0px;
list-style-type: none;
}