
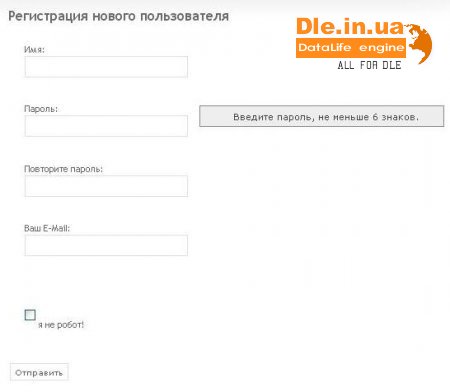
Этот хак выводит подсказки с изменением цвета (т.с. если поле пустое - оно серого цвета, если поле заполнено меняется на зеленый), в полях формы регистрации, текст может быть любым, на ваше усмотрение.
Установка:
Открываем registration.tpl
в самом начале вставляем это:
можно и в отдельный файл.
Далее нужно внести кое какие изменения в поля формы, привожу свой код, думаю разберетесь.
В css файл добавьте:
Открываем registration.tpl
в самом начале вставляем это:
<script type="text/javascript">
function checkUsernameForLength(whatYouTyped) {
var fieldset = whatYouTyped.parentNode;
var txt = whatYouTyped.value;
if (txt.length > 5) {
fieldset.className = "welldone";
}
else {
fieldset.className = "";
}
}
function checkPassword(whatYouTyped) {
var fieldset = whatYouTyped.parentNode;
var txt = whatYouTyped.value;
if (txt.length > 3 && txt.length < 8) {
fieldset.className = "kindagood";
} else if (txt.length > 7) {
fieldset.className = "welldone";
} else {
fieldset.className = "";
}
}
function checkEmail(whatYouTyped) {
var fieldset = whatYouTyped.parentNode;
var txt = whatYouTyped.value;
if (/^\w+([\.-]?\w+)*@\w+([\.-]?\w+)*(\.\w{2,3})+$/.test(txt)) {
fieldset.className = "welldone";
} else {
fieldset.className = "";
}
}
function addLoadEvent(func) {
var oldonload = window.onload;
if (typeof window.onload != 'function') {
window.onload = func;
} else {
window.onload = function() {
oldonload();
func();
}
}
}
function prepareInputsForHints() {
var inputs = document.getElementsByTagName("input");
for (var i=0; i<inputs.length; i++){
inputs[i].onfocus = function () {
this.parentNode.getElementsByTagName("span")[0].style.display = "inline";
}
inputs[i].onblur = function () {
this.parentNode.getElementsByTagName("span")[0].style.display = "none";
}
}
}
addLoadEvent(prepareInputsForHints);
</script>
function checkUsernameForLength(whatYouTyped) {
var fieldset = whatYouTyped.parentNode;
var txt = whatYouTyped.value;
if (txt.length > 5) {
fieldset.className = "welldone";
}
else {
fieldset.className = "";
}
}
function checkPassword(whatYouTyped) {
var fieldset = whatYouTyped.parentNode;
var txt = whatYouTyped.value;
if (txt.length > 3 && txt.length < 8) {
fieldset.className = "kindagood";
} else if (txt.length > 7) {
fieldset.className = "welldone";
} else {
fieldset.className = "";
}
}
function checkEmail(whatYouTyped) {
var fieldset = whatYouTyped.parentNode;
var txt = whatYouTyped.value;
if (/^\w+([\.-]?\w+)*@\w+([\.-]?\w+)*(\.\w{2,3})+$/.test(txt)) {
fieldset.className = "welldone";
} else {
fieldset.className = "";
}
}
function addLoadEvent(func) {
var oldonload = window.onload;
if (typeof window.onload != 'function') {
window.onload = func;
} else {
window.onload = function() {
oldonload();
func();
}
}
}
function prepareInputsForHints() {
var inputs = document.getElementsByTagName("input");
for (var i=0; i<inputs.length; i++){
inputs[i].onfocus = function () {
this.parentNode.getElementsByTagName("span")[0].style.display = "inline";
}
inputs[i].onblur = function () {
this.parentNode.getElementsByTagName("span")[0].style.display = "none";
}
}
}
addLoadEvent(prepareInputsForHints);
</script>
можно и в отдельный файл.
Далее нужно внести кое какие изменения в поля формы, привожу свой код, думаю разберетесь.
<fieldset>Имя:<br>
<input type="text" name="name" onkeyup="checkUsernameForLength(this);" id='name'>
<span class="hint">Введите ваше имя!</span><br></fieldset>
<fieldset>Пароль:<br>
<input type="password" onkeyup="checkPassword(this);" name="password1">
<span class="hint">Введите пароль, не меньше 6 знаков.</span><br></fieldset>
<fieldset>Повторите пароль:<br>
<input type="password" onkeyup="checkPassword(this);" name="password2">
<span class="hint">Повторите пароль.</span><br></fieldset>
<fieldset>Ваш E-Mail:<br>
<input type="text" onkeyup="checkEmail(this);" name="email">
<span class="hint">Введите E-mail, просим вас указывать реальные адреса.</span><br></fieldset>
<input type="text" name="name" onkeyup="checkUsernameForLength(this);" id='name'>
<span class="hint">Введите ваше имя!</span><br></fieldset>
<fieldset>Пароль:<br>
<input type="password" onkeyup="checkPassword(this);" name="password1">
<span class="hint">Введите пароль, не меньше 6 знаков.</span><br></fieldset>
<fieldset>Повторите пароль:<br>
<input type="password" onkeyup="checkPassword(this);" name="password2">
<span class="hint">Повторите пароль.</span><br></fieldset>
<fieldset>Ваш E-Mail:<br>
<input type="text" onkeyup="checkEmail(this);" name="email">
<span class="hint">Введите E-mail, просим вас указывать реальные адреса.</span><br></fieldset>
В css файл добавьте:
fieldset {
border:0;
padding:10px;
margin:10px;
position:relative;
}
span.hint {
font:normal 11px/14px verdana;
background:#eee;
color:#444;
border:1px solid #888;
padding:5px 5px 5px 40px;
width:250px;
position:absolute;
margin: -12px 0 0 14px;
display:none;
}
fieldset.welldone span.hint {
background:#9fd680;
border-color:#749e5c;
color:#000;
}
fieldset.kindagood span.hint {
background:#ffffcc;
border-color:#cc9933;
}
border:0;
padding:10px;
margin:10px;
position:relative;
}
span.hint {
font:normal 11px/14px verdana;
background:#eee;
color:#444;
border:1px solid #888;
padding:5px 5px 5px 40px;
width:250px;
position:absolute;
margin: -12px 0 0 14px;
display:none;
}
fieldset.welldone span.hint {
background:#9fd680;
border-color:#749e5c;
color:#000;
}
fieldset.kindagood span.hint {
background:#ffffcc;
border-color:#cc9933;
}