Делается всё очень просто, открываем файл "enginemodulesshow.short.php":
ищем строку
выше вставляем:
теперь открываем наш shorstory.tpl и там где у вас стоит класс блока новости, добавляем нашу переменную (например) :
теперь находим в .css файле наш стиль и вместо него делаем два образца с *-bg1 и *-bg2.У меня, например, так :
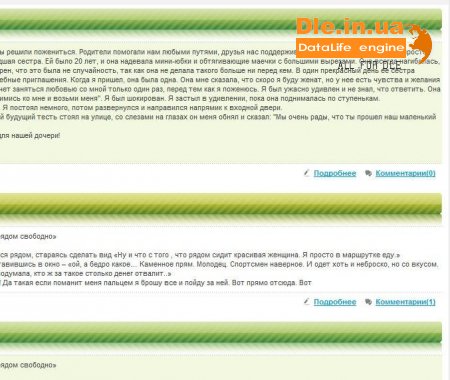
Всё, если понятна суть с .css то можно сделать чередование и для заголовков, как на скрине.
Автор: oleksys :)
ищем строку
$tpl->compile( 'content' );
выше вставляем:
$bg = $row['id']; // присваиваем значение Id новости к переменной
if ($bg%2 > 0) { // определяем остаток от деления на два, тем самым определяем парное или непарное это число.
$bgid = 'bg1'; // если остаток есть, значит число непарное и его значение bg1.
}
else {
$bgid = 'bg2'; // остатка нет, значит число парное и его значение bg2.
}
$tpl->set( '{bg-id}', $bgid ); // выводим переменную в наш шаблон.
if ($bg%2 > 0) { // определяем остаток от деления на два, тем самым определяем парное или непарное это число.
$bgid = 'bg1'; // если остаток есть, значит число непарное и его значение bg1.
}
else {
$bgid = 'bg2'; // остатка нет, значит число парное и его значение bg2.
}
$tpl->set( '{bg-id}', $bgid ); // выводим переменную в наш шаблон.
теперь открываем наш shorstory.tpl и там где у вас стоит класс блока новости, добавляем нашу переменную (например) :
<div class="news-{bg-id}">
{short-story}
</div>
{short-story}
</div>
теперь находим в .css файле наш стиль и вместо него делаем два образца с *-bg1 и *-bg2.У меня, например, так :
.news-bg1 {
background-color : #F2F8E0;
}
.news-bg2 {
background-color : #FFF;
}
background-color : #F2F8E0;
}
.news-bg2 {
background-color : #FFF;
}
Всё, если понятна суть с .css то можно сделать чередование и для заголовков, как на скрине.
Автор: oleksys :)