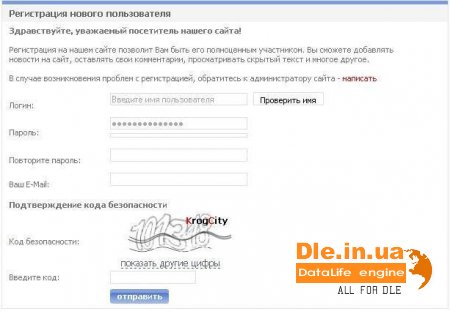
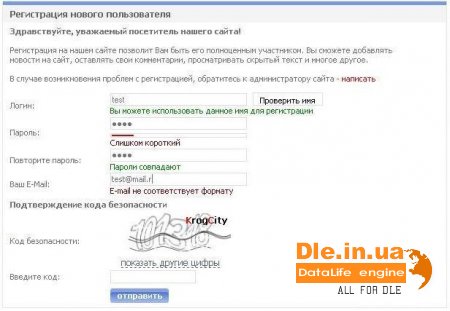
Принцип виден ниже :)
Как настраивать:
1 - JS register.js
Для не понимающих выше код сохраняем в файл register.js. Вставляем его куда угодно, но не забываем прописать в index.php после
вставить ниже
2 - открываем register.tpl и:
Заменяем поле Логин на:
Заменяем поле Пароль на:
Заменяем поле Повтор пароля на:
Как настраивать:
1 - JS register.js
//СЛОЖНОСТЬ ПАРОЛЯ
function PasswordComplexity(passwordboxid, containerdivid, minmax, showtext)
{
//Главные элементы
var passwordbox = document.getElementById(passwordboxid);
var container = document.getElementById(containerdivid);
//Вновь созданные элементы
var indicator = document.createElement("div");
var indicator_i = document.createElement("div");
var text_ind = document.createElement("div");
indicator_i.setAttribute('id','some_id_1');
text_ind.setAttribute('id','some_id_2');
//Устанавливаем параметры индикатора
container.appendChild(indicator);
indicator.className = "pc-indicator";
//Устанавливаем параметры внутреннего индикатора
indicator.appendChild(indicator_i);
indicator_i.className = "pc-indicator-inline";
//Устанавливаем параметры текстого индикатора
if (showtext == null && showtext != false)
container.appendChild(text_ind);
text_ind.className = "pc-indicator-text";
text_ind.innerHTML = " ";
//Проверяем вводные данные
if (minmax == null)
minmax = Array(0, 25);
//Вычисляем данные сложности
var current_complexity = 0;
//Значения для определения сложности
var numeric = "0123456789";
var lower = "abcdefghijklmopqrstuvwxyzабвгдеёжзийклмнопрстуфхцчшщъыьэюя";
var upper = "ABCDEFGHIJKLMOPQRSTUVWXYZАБВГДЕЁЖЗИЙКЛМНОПРСТУФХЦЧШЩЪЫЬЭЮЯ";
var signs = "~`!@#$%^&*+-=_|/()[]{}<>,.;:?"'";
//Факторы сложности
var has_only_numeric = false;
var has_numeric = false;
var has_lower = false;
var has_upper = false;
var has_signs = false;
//Устанавливаем обработчик
function passwordbox_onkeyup()
{
//Если что-нибудь введено
if (passwordbox.value.length == 0)
{
text_ind.innerHTML = " ";
indicator_i.className = "pc-indicator-inline";
return;
}
//Вычисляем комплексность
current_complexity = (passwordbox.value.length / minmax[1]).toString().substr(0,4);
//Проверяем наличие определенной группы символов
for(i = 0; i = 0;
has_lower |= lower.indexOf(passwordbox.value.charAt(i)) >= 0;
has_upper |= upper.indexOf(passwordbox.value.charAt(i)) >= 0;
has_signs |= signs.indexOf(passwordbox.value.charAt(i)) >= 0;
if (has_numeric)
has_only_numeric++;
}
//Вычисляем самое частое состояние - пароль состоит из одних лишь цифр
if (has_only_numeric == passwordbox.value.length && has_lower == false && has_upper == false && has_signs == false)
{
current_complexity = 0.40;
text_ind.innerHTML = "<span class="pc-critical">Лёгкий пароль</span>";
indicator_i.style.width = "10%";
indicator_i.className = "pc-indicator-inline pc-i-critical";
has_only_numeric = 0;
has_numeric = false;
has_lower= false;
has_upper = false;
has_signs = false;
return;
}
//Сбрасываем
has_only_numeric = 0;
//Изменяем комплексность в соответствии с паролем
if (has_lower == true || has_upper == true)
{
current_complexity = parseFloat(current_complexity) + 0.10;
}
if (has_lower == true && has_upper == true)
{
current_complexity = parseFloat(current_complexity) + 0.15;
}
if (has_signs == true)
{
current_complexity = parseFloat(current_complexity) + 0.15;
}
//Сбрасываем
has_numeric = false;
has_lower= false;
has_upper = false;
has_signs = false;
//Если комплексность достаточна, то пароль оптимален
if (current_complexity >= 1)
{
text_ind.innerHTML = "<span class="pc-green">Оптимальный</span>";
indicator_i.style.width = "99%";
indicator_i.className = "pc-indicator-inline pc-i-green";
return;
}
//Если длина введенного пароля меньше порога
if (passwordbox.value.length < minmax[0])
{
//Выводим критическое сообщение
text_ind.innerHTML = "<span class="pc-critical">Слишком короткий</span>";
indicator_i.style.width = "15%";
indicator_i.className = "pc-indicator-inline pc-i-critical";
return;
}
//Если длина пароля больше порога
if (passwordbox.value.length > minmax[1])
{
text_ind.innerHTML = "<span class="pc-green">Оптимальный</span>";
indicator_i.style.width = "99%";
indicator_i.className = "pc-indicator-inline pc-i-green";
return;
}
//Выводим состояние в индикаторе
indicator_i.style.width = (current_complexity * 185) + "px";
indicator_i.className = "pc-indicator-inline pc-i-yellow";
//Выводим состояние в текстовый элемент
text_ind.innerHTML = "<span class="pc-yellow">Средней сложности</span>";
}
if( typeof passwordbox.onkeyup == "function" )
{
passwordbox_onkeyup_old = passwordbox.onkeyup;
passwordbox.onkeyup = function() {
passwordbox_onkeyup_old();
passwordbox_onkeyup();
}
}
else
{
passwordbox.onkeyup = passwordbox_onkeyup;
}
}
//ПРОВЕРКА МЫЛА
function AppendValidation(fieldid, errorhndl, minlength, maxlength, regularex)
{
var field = document.getElementById(fieldid);
if(field.value == 0 || field.value != 0)
{
errorhndl(fieldid, "NULL");
}
field.onkeyup = function()
{
if (field.value.length == 0)
{
errorhndl(fieldid, "NULL");
return;
}
if (minlength != null && field.value.length < minlength)
{
errorhndl(fieldid, "OVERMIN");
return;
}
if (regularex != null && field.value.match(regularex) == null)
{
errorhndl(fieldid, "NOTMATCH");
return;
}
errorhndl(fieldid, "OK");
}
}
function AppendValidationStandart(fieldid, statusid , minlength, maxlength, regularex)
{
var errorhndl = function ErrorHandler(field, errorstate)
{
var status = document.getElementById(statusid);
switch (errorstate)
{
case "NULL":
status.innerHTML = " ";
break;
case "OK":
status.innerHTML = "E-mail удовлетворяет всем условиям";
status.className = "pc-green";
break;
case "OVERMIN":
status.innerHTML = "Длина E-maila меньше допустимого";
status.className = "pc-critical";
break;
case "NOTMATCH":
status.innerHTML = "E-mail не соответствует формату";
status.className = "pc-critical";
break;
}
}
AppendValidation(fieldid, errorhndl, minlength, maxlength, regularex);
}
//СВЕРКА ПАРОЛЕЙ
function CheckPswd(pswdid,repswdid,containerid)
{
var pswd = document.getElementById(pswdid);
var repswd = document.getElementById(repswdid);
var container2 = document.getElementById(containerid);
var text = document.createElement("div");
text.setAttribute('id','some_id_3');
container2.appendChild(text);
text.innerHTML = "<span class="pc-indicator-text pc-critical"> </span>";
repswd.onkeyup = function()
{
if(repswd.value == pswd.value)
{
container2.appendChild(text);
text.innerHTML = "<span class="pc-indicator-text pc-green">Пароли совпадают</span>";
return;
}
if(repswd.value != 0 && pswd.value != 'Введите пароль')
{
container2.appendChild(text);
text.innerHTML = "<span class="pc-indicator-text pc-critical">Пароли не совпадают</span>";
return;
}
if(repswd.value == 0)
{
container2.appendChild(text);
text.innerHTML = "<span class="pc-indicator-text pc-critical"> </span>";
return;
}
}
function pswd_onkeyup()
{
if(pswd.value == 0 && repswd.value != 0 || pswd.value != repswd.value && repswd.value != 0)
{
container2.appendChild(text);
text.innerHTML = "<span class="pc-indicator-text pc-critical">Пароли не совпадают</span>";
return;
}
if(pswd.value != 'Введите пароль' && repswd.value == 0)
{
container2.appendChild(text);
text.innerHTML = "<span class="pc-indicator-text pc-critical"> </span>";
return;
}
if(repswd.value == pswd.value)
{
container2.appendChild(text);
text.innerHTML = "<span class="pc-indicator-text pc-green">Пароли совпадают</span>";
return;
}
}
if( typeof pswd.onkeyup == "function" )
{
pswd_onkeyup_old = pswd.onkeyup;
pswd.onkeyup = function() {
pswd_onkeyup_old();
pswd_onkeyup();
}
}
else
{
pswd.onkeyup = pswd_onkeyup;
}
}
//МАСКА ПОЛЕЙ
function CreateTextMask(elementid, masktext)
{
var element = document.getElementById(elementid);
element.value = masktext;
element.onfocus = function()
{
if (element.value == masktext)
{
element.className = "maskable-false";
element.value = "";
}
}
element.onblur = function()
{
if (element.value.length == 0)
{
element.className = "maskable-true";
element.value = masktext;
}
}
}
function PasswordComplexity(passwordboxid, containerdivid, minmax, showtext)
{
//Главные элементы
var passwordbox = document.getElementById(passwordboxid);
var container = document.getElementById(containerdivid);
//Вновь созданные элементы
var indicator = document.createElement("div");
var indicator_i = document.createElement("div");
var text_ind = document.createElement("div");
indicator_i.setAttribute('id','some_id_1');
text_ind.setAttribute('id','some_id_2');
//Устанавливаем параметры индикатора
container.appendChild(indicator);
indicator.className = "pc-indicator";
//Устанавливаем параметры внутреннего индикатора
indicator.appendChild(indicator_i);
indicator_i.className = "pc-indicator-inline";
//Устанавливаем параметры текстого индикатора
if (showtext == null && showtext != false)
container.appendChild(text_ind);
text_ind.className = "pc-indicator-text";
text_ind.innerHTML = " ";
//Проверяем вводные данные
if (minmax == null)
minmax = Array(0, 25);
//Вычисляем данные сложности
var current_complexity = 0;
//Значения для определения сложности
var numeric = "0123456789";
var lower = "abcdefghijklmopqrstuvwxyzабвгдеёжзийклмнопрстуфхцчшщъыьэюя";
var upper = "ABCDEFGHIJKLMOPQRSTUVWXYZАБВГДЕЁЖЗИЙКЛМНОПРСТУФХЦЧШЩЪЫЬЭЮЯ";
var signs = "~`!@#$%^&*+-=_|/()[]{}<>,.;:?"'";
//Факторы сложности
var has_only_numeric = false;
var has_numeric = false;
var has_lower = false;
var has_upper = false;
var has_signs = false;
//Устанавливаем обработчик
function passwordbox_onkeyup()
{
//Если что-нибудь введено
if (passwordbox.value.length == 0)
{
text_ind.innerHTML = " ";
indicator_i.className = "pc-indicator-inline";
return;
}
//Вычисляем комплексность
current_complexity = (passwordbox.value.length / minmax[1]).toString().substr(0,4);
//Проверяем наличие определенной группы символов
for(i = 0; i = 0;
has_lower |= lower.indexOf(passwordbox.value.charAt(i)) >= 0;
has_upper |= upper.indexOf(passwordbox.value.charAt(i)) >= 0;
has_signs |= signs.indexOf(passwordbox.value.charAt(i)) >= 0;
if (has_numeric)
has_only_numeric++;
}
//Вычисляем самое частое состояние - пароль состоит из одних лишь цифр
if (has_only_numeric == passwordbox.value.length && has_lower == false && has_upper == false && has_signs == false)
{
current_complexity = 0.40;
text_ind.innerHTML = "<span class="pc-critical">Лёгкий пароль</span>";
indicator_i.style.width = "10%";
indicator_i.className = "pc-indicator-inline pc-i-critical";
has_only_numeric = 0;
has_numeric = false;
has_lower= false;
has_upper = false;
has_signs = false;
return;
}
//Сбрасываем
has_only_numeric = 0;
//Изменяем комплексность в соответствии с паролем
if (has_lower == true || has_upper == true)
{
current_complexity = parseFloat(current_complexity) + 0.10;
}
if (has_lower == true && has_upper == true)
{
current_complexity = parseFloat(current_complexity) + 0.15;
}
if (has_signs == true)
{
current_complexity = parseFloat(current_complexity) + 0.15;
}
//Сбрасываем
has_numeric = false;
has_lower= false;
has_upper = false;
has_signs = false;
//Если комплексность достаточна, то пароль оптимален
if (current_complexity >= 1)
{
text_ind.innerHTML = "<span class="pc-green">Оптимальный</span>";
indicator_i.style.width = "99%";
indicator_i.className = "pc-indicator-inline pc-i-green";
return;
}
//Если длина введенного пароля меньше порога
if (passwordbox.value.length < minmax[0])
{
//Выводим критическое сообщение
text_ind.innerHTML = "<span class="pc-critical">Слишком короткий</span>";
indicator_i.style.width = "15%";
indicator_i.className = "pc-indicator-inline pc-i-critical";
return;
}
//Если длина пароля больше порога
if (passwordbox.value.length > minmax[1])
{
text_ind.innerHTML = "<span class="pc-green">Оптимальный</span>";
indicator_i.style.width = "99%";
indicator_i.className = "pc-indicator-inline pc-i-green";
return;
}
//Выводим состояние в индикаторе
indicator_i.style.width = (current_complexity * 185) + "px";
indicator_i.className = "pc-indicator-inline pc-i-yellow";
//Выводим состояние в текстовый элемент
text_ind.innerHTML = "<span class="pc-yellow">Средней сложности</span>";
}
if( typeof passwordbox.onkeyup == "function" )
{
passwordbox_onkeyup_old = passwordbox.onkeyup;
passwordbox.onkeyup = function() {
passwordbox_onkeyup_old();
passwordbox_onkeyup();
}
}
else
{
passwordbox.onkeyup = passwordbox_onkeyup;
}
}
//ПРОВЕРКА МЫЛА
function AppendValidation(fieldid, errorhndl, minlength, maxlength, regularex)
{
var field = document.getElementById(fieldid);
if(field.value == 0 || field.value != 0)
{
errorhndl(fieldid, "NULL");
}
field.onkeyup = function()
{
if (field.value.length == 0)
{
errorhndl(fieldid, "NULL");
return;
}
if (minlength != null && field.value.length < minlength)
{
errorhndl(fieldid, "OVERMIN");
return;
}
if (regularex != null && field.value.match(regularex) == null)
{
errorhndl(fieldid, "NOTMATCH");
return;
}
errorhndl(fieldid, "OK");
}
}
function AppendValidationStandart(fieldid, statusid , minlength, maxlength, regularex)
{
var errorhndl = function ErrorHandler(field, errorstate)
{
var status = document.getElementById(statusid);
switch (errorstate)
{
case "NULL":
status.innerHTML = " ";
break;
case "OK":
status.innerHTML = "E-mail удовлетворяет всем условиям";
status.className = "pc-green";
break;
case "OVERMIN":
status.innerHTML = "Длина E-maila меньше допустимого";
status.className = "pc-critical";
break;
case "NOTMATCH":
status.innerHTML = "E-mail не соответствует формату";
status.className = "pc-critical";
break;
}
}
AppendValidation(fieldid, errorhndl, minlength, maxlength, regularex);
}
//СВЕРКА ПАРОЛЕЙ
function CheckPswd(pswdid,repswdid,containerid)
{
var pswd = document.getElementById(pswdid);
var repswd = document.getElementById(repswdid);
var container2 = document.getElementById(containerid);
var text = document.createElement("div");
text.setAttribute('id','some_id_3');
container2.appendChild(text);
text.innerHTML = "<span class="pc-indicator-text pc-critical"> </span>";
repswd.onkeyup = function()
{
if(repswd.value == pswd.value)
{
container2.appendChild(text);
text.innerHTML = "<span class="pc-indicator-text pc-green">Пароли совпадают</span>";
return;
}
if(repswd.value != 0 && pswd.value != 'Введите пароль')
{
container2.appendChild(text);
text.innerHTML = "<span class="pc-indicator-text pc-critical">Пароли не совпадают</span>";
return;
}
if(repswd.value == 0)
{
container2.appendChild(text);
text.innerHTML = "<span class="pc-indicator-text pc-critical"> </span>";
return;
}
}
function pswd_onkeyup()
{
if(pswd.value == 0 && repswd.value != 0 || pswd.value != repswd.value && repswd.value != 0)
{
container2.appendChild(text);
text.innerHTML = "<span class="pc-indicator-text pc-critical">Пароли не совпадают</span>";
return;
}
if(pswd.value != 'Введите пароль' && repswd.value == 0)
{
container2.appendChild(text);
text.innerHTML = "<span class="pc-indicator-text pc-critical"> </span>";
return;
}
if(repswd.value == pswd.value)
{
container2.appendChild(text);
text.innerHTML = "<span class="pc-indicator-text pc-green">Пароли совпадают</span>";
return;
}
}
if( typeof pswd.onkeyup == "function" )
{
pswd_onkeyup_old = pswd.onkeyup;
pswd.onkeyup = function() {
pswd_onkeyup_old();
pswd_onkeyup();
}
}
else
{
pswd.onkeyup = pswd_onkeyup;
}
}
//МАСКА ПОЛЕЙ
function CreateTextMask(elementid, masktext)
{
var element = document.getElementById(elementid);
element.value = masktext;
element.onfocus = function()
{
if (element.value == masktext)
{
element.className = "maskable-false";
element.value = "";
}
}
element.onblur = function()
{
if (element.value.length == 0)
{
element.className = "maskable-true";
element.value = masktext;
}
}
}
Для не понимающих выше код сохраняем в файл register.js. Вставляем его куда угодно, но не забываем прописать в index.php после
вставить ниже
2 - открываем register.tpl и:
Заменяем поле Логин на:
<input type="text" name="name" id="'name' style=width:185px; font-size:11px" class="maskable-true" />
CreateTextMask("name","Введите имя пользователя");
CreateTextMask("name","Введите имя пользователя");
Заменяем поле Пароль на:
<input style="width:185px; font-size:11px" type="password" name="password1" class="maskable-true" id="ps_wq" />
<div id="PASSWORD_COMPLEX"></div>
PasswordComplexity("ps_wq","PASSWORD_COMPLEX", Array(5,25));
CreateTextMask("ps_wq","Введите пароль");
<div id="PASSWORD_COMPLEX"></div>
PasswordComplexity("ps_wq","PASSWORD_COMPLEX", Array(5,25));
CreateTextMask("ps_wq","Введите пароль");
Заменяем поле Повтор пароля на: