Хак позволяет выводить топ новостей с картинкой и описанием к ней. При наведении курсора на картинку всплывает подсказка с заголовком новости которая полностью изменяема и построена только на CSS. При нажатии на картинку открывается страница новости!
Хак был построен на основе другого модуля. Так что я не автор, я просто воспользовался PHP кодом, поправил и дополнил!
Хак может работать в двух режимах выводить топ новостей или же последние добавленные новости. Каждая новая новость при этом вытесняет самую старую (пример: список из 10 постов. При добавлениее 11го, уходит 1я).
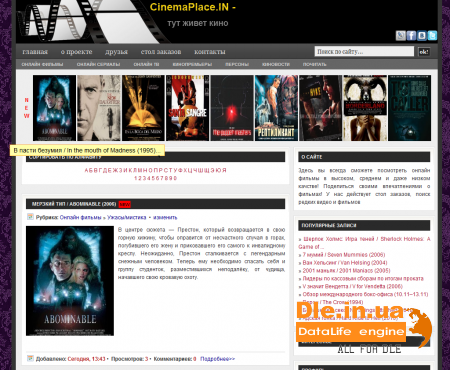
Скрины:
Горизонтально демо можете посмотреть тут: http://cinemaplace.in/
Остальное тестил на локалке
Полная инструкция по установке и изменению в формате HTML лежит в архиве!
Хак может работать в двух режимах выводить топ новостей или же последние добавленные новости. Каждая новая новость при этом вытесняет самую старую (пример: список из 10 постов. При добавлениее 11го, уходит 1я).
Скрины:
Горизонтально демо можете посмотреть тут: http://cinemaplace.in/
Остальное тестил на локалке
Полная инструкция по установке и изменению в формате HTML лежит в архиве!