
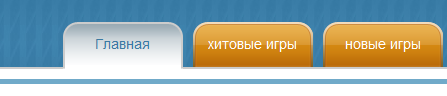
Делаем возможность подсветки главной страницы сайта.
Найти:
Ниже добавить:
В html коде выводим переменную:
В CSS:
Стили и html код под себя настраиваете, кто не понял поясню тег {index} выводит вот этот кусочек кода: class='light'
Остальные категории я подсвечиваю с помощью тега [category] . Кому интересно откройте мануал к DLE.
Всем спасибо и до свиданья.
$tpl->set ( '{AJAX}', $ajax );
Ниже добавить:
{
if(!get_url ( $category_id ) AND $dle_module=='main' )
$index_info=" class='light'";
$tpl->set ( '{index}', $index_info);
}
if(!get_url ( $category_id ) AND $dle_module=='main' )
$index_info=" class='light'";
$tpl->set ( '{index}', $index_info);
}
В html коде выводим переменную:
<li{index}><a href="/">Главная</a></li>
В CSS:
li.light a {
display:block;
float:left;
width:120px;
height:47px;
text-align:center;
color:#3B7AA2;
font-size:14px;
padding-top: 13px;
background: url("../images/topnav.png") -242px 0px no-repeat;
}
display:block;
float:left;
width:120px;
height:47px;
text-align:center;
color:#3B7AA2;
font-size:14px;
padding-top: 13px;
background: url("../images/topnav.png") -242px 0px no-repeat;
}
Стили и html код под себя настраиваете, кто не понял поясню тег {index} выводит вот этот кусочек кода: class='light'
Остальные категории я подсвечиваю с помощью тега [category] . Кому интересно откройте мануал к DLE.
Всем спасибо и до свиданья.