Сегодня представляю вниманию общественности свою модификацию модуля Последние Коментарии 3.4.
Сегодня представляю вниманию общественности свою модификацию модуля Последние Коментарии 3.4.
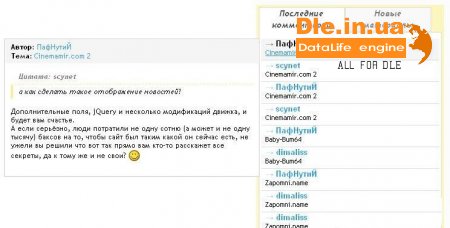
Я принципиально хотел разместить блок последних комментариев с правой стороны сайта, но вот "окошко", появляющееся при наведении мышки на тему поста никак не хотело показываться в нужном месте во всех браузерах. Если в Опере оно вело себя адекватно, то в IE начинались проблемы, равно как и в FireFox и наоборот, в Google Chrome всё ок - в Опере глюки. Поэтому было решено модифицировать данный модуль под конкретные нужды, а заодно немного приукрасить вывод блока.
Ключевое отличие этой модификации от выложенного в сети модуля заключается во всплывающем "окошке", которое появляется при наведении на тему поста в блоке последних комментариев - оно вызывается через jQuery. Ну а дальше положение и размер окошка настраивается в CSS. Вот собственно и вся модификация. Инструкции и сам модуль ниже.
Автор: Zloy
Модификация: ПафНутиЙ
Я принципиально хотел разместить блок последних комментариев с правой стороны сайта, но вот "окошко", появляющееся при наведении мышки на тему поста никак не хотело показываться в нужном месте во всех браузерах. Если в Опере оно вело себя адекватно, то в IE начинались проблемы, равно как и в FireFox и наоборот, в Google Chrome всё ок - в Опере глюки. Поэтому было решено модифицировать данный модуль под конкретные нужды, а заодно немного приукрасить вывод блока.
Ключевое отличие этой модификации от выложенного в сети модуля заключается во всплывающем "окошке", которое появляется при наведении на тему поста в блоке последних комментариев - оно вызывается через jQuery. Ну а дальше положение и размер окошка настраивается в CSS. Вот собственно и вся модификация. Инструкции и сам модуль ниже.
Автор: Zloy
Модификация: ПафНутиЙ
Скачать: