Переходы 5.0 — это модуль представляющий собой возможность учёта переходов на Ваш сайт. С помощью встроенного блока, Вы сможете вывести на главную страницу поисковые запросы или просто десятку последних переходов. При помощи встроенного вычислителя Вы сможете посмотреть Индекс Цитирования и Page Rang перехода. Вычислитель основан на продвинутой технологии AJAX, что за считанные секунды выведет Вам результат. И много других полезных функций.
Список изменений:
- Снижена нагрузка при построении графика популярных сайтов.
- Удаление переходов с помощью AJAX.
- Обновлены иконки поисковых систем и навигации.
- Исправлены все обнаруженные и заявленные ранее ошибки в модуле.
Скриншоты модуля:
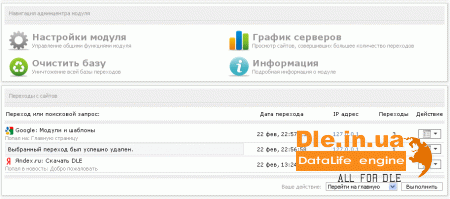
1. Начальная страница модуля
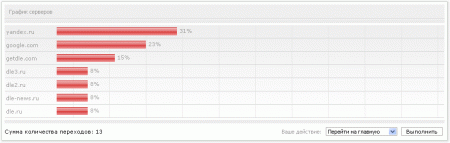
2. График популярных сайтов
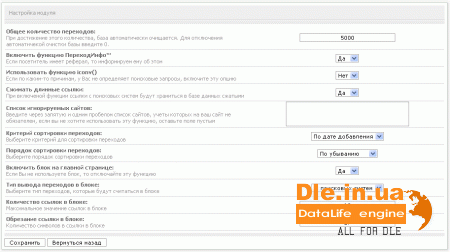
3. Основные настройки модуля
Автор: ko1yan
P.S. Колян начал нас радовать и писать нам модули. Поэтому кто скоко может и кому нежалко, отправляем ему на кошель леве.
Если Вам непонравиласьб даная новость, то попросите Администрацию удалить Вас с Ресурса.
Сайт:
Архив перезалит, исправлены некоторые ошибки.

- Снижена нагрузка при построении графика популярных сайтов.
- Удаление переходов с помощью AJAX.
- Обновлены иконки поисковых систем и навигации.
- Исправлены все обнаруженные и заявленные ранее ошибки в модуле.
Скриншоты модуля:
1. Начальная страница модуля
2. График популярных сайтов
3. Основные настройки модуля
Автор: ko1yan
P.S. Колян начал нас радовать и писать нам модули. Поэтому кто скоко может и кому нежалко, отправляем ему на кошель леве.
Если Вам непонравиласьб даная новость, то попросите Администрацию удалить Вас с Ресурса.
Сайт:
Архив перезалит, исправлены некоторые ошибки.