
Прошлогодний хак, возможно кому нибудь пригодится :)
в main.tpl в блок вписываем код:
function fulltime () {
var time=new Date();
var newYear=new Date("jan,01,2010,00:00:00");
var totalRemains=(newYear.getTime()-time.getTime());
if (totalRemains>1){
var RemainsSec = (parseInt(totalRemains/1000));
var RemainsFullDays=(parseInt(RemainsSec/(24*60*60)));
var secInLastDay=RemainsSec-RemainsFullDays*24*3600;
var RemainsFullHours=(parseInt(secInLastDay/3600));
if (RemainsFullHours<10){RemainsFullHours="0"+RemainsFullHours};
var secInLastHour=secInLastDay-RemainsFullHours*3600;
var RemainsMinutes=(parseInt(secInLastHour/60));
if (RemainsMinutes<10){RemainsMinutes="0"+RemainsMinutes};
var lastSec=secInLastHour-RemainsMinutes*60;
if (lastSec<10){lastSec="0"+lastSec};
document.getElementById("RemainsFullDays").innerHTML=RemainsFullDays+" дн";
document.getElementById("RemainsFullHours").innerHTML=RemainsFullHours+" час";
document.getElementById("RemainsMinutes").innerHTML=RemainsMinutes+" мин";
document.getElementById("lastSec").innerHTML=lastSec+" сек"; <!-- highslide start -->
setTimeout('fulltime()',10)
}
else{
document.getElementById("clock").innerHTML="C НОВЫМ
ГОДОМ !!!";
}
}
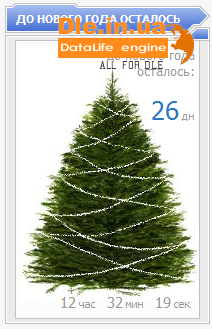
#clou_xs {position:relative;width:180px;height:235px;background: url(/templates/Default/images/9e3fe5fbe5e1.jpg) no-repeat}
#clock {width:175px;height:235px;text-align:right;color:#999999;font-size:13px;}
#RemainsFullDays {font-size:25px;color: #2C79BF;}
#RemainsFullHours {position:absolute;bottom:1px;left:40px;font-size:15px;color:#999999;}
#RemainsMinutes {position:absolute;bottom:1px;left:87px;font-size:15px;color:#999999;}
#lastSec {position:absolute;bottom:1px;left:135px;font-size:15px;color:#999999;}
#Rem {font-size:11px;font-weight:normal;color:#999999;}
fulltime();
Редактируем срочку
http://i029.radikal.ru/0912/e9/9e3fe5fbe5e1.jpg
Картинку кидаем в папку images
Вроде все
function fulltime () {
var time=new Date();
var newYear=new Date("jan,01,2010,00:00:00");
var totalRemains=(newYear.getTime()-time.getTime());
if (totalRemains>1){
var RemainsSec = (parseInt(totalRemains/1000));
var RemainsFullDays=(parseInt(RemainsSec/(24*60*60)));
var secInLastDay=RemainsSec-RemainsFullDays*24*3600;
var RemainsFullHours=(parseInt(secInLastDay/3600));
if (RemainsFullHours<10){RemainsFullHours="0"+RemainsFullHours};
var secInLastHour=secInLastDay-RemainsFullHours*3600;
var RemainsMinutes=(parseInt(secInLastHour/60));
if (RemainsMinutes<10){RemainsMinutes="0"+RemainsMinutes};
var lastSec=secInLastHour-RemainsMinutes*60;
if (lastSec<10){lastSec="0"+lastSec};
document.getElementById("RemainsFullDays").innerHTML=RemainsFullDays+" дн";
document.getElementById("RemainsFullHours").innerHTML=RemainsFullHours+" час";
document.getElementById("RemainsMinutes").innerHTML=RemainsMinutes+" мин";
document.getElementById("lastSec").innerHTML=lastSec+" сек"; <!-- highslide start -->
setTimeout('fulltime()',10)
}
else{
document.getElementById("clock").innerHTML="C НОВЫМ
ГОДОМ !!!";
}
}
#clou_xs {position:relative;width:180px;height:235px;background: url(/templates/Default/images/9e3fe5fbe5e1.jpg) no-repeat}
#clock {width:175px;height:235px;text-align:right;color:#999999;font-size:13px;}
#RemainsFullDays {font-size:25px;color: #2C79BF;}
#RemainsFullHours {position:absolute;bottom:1px;left:40px;font-size:15px;color:#999999;}
#RemainsMinutes {position:absolute;bottom:1px;left:87px;font-size:15px;color:#999999;}
#lastSec {position:absolute;bottom:1px;left:135px;font-size:15px;color:#999999;}
#Rem {font-size:11px;font-weight:normal;color:#999999;}
до нового года
осталось:
осталось:
fulltime();
Редактируем срочку
#clou_xs {position:relative;width:180px;height:235px;background: url(/templates/Default/images/9e3fe5fbe5e1.jpg) no-repeat}
как вам угодноhttp://i029.radikal.ru/0912/e9/9e3fe5fbe5e1.jpg
Картинку кидаем в папку images
Вроде все